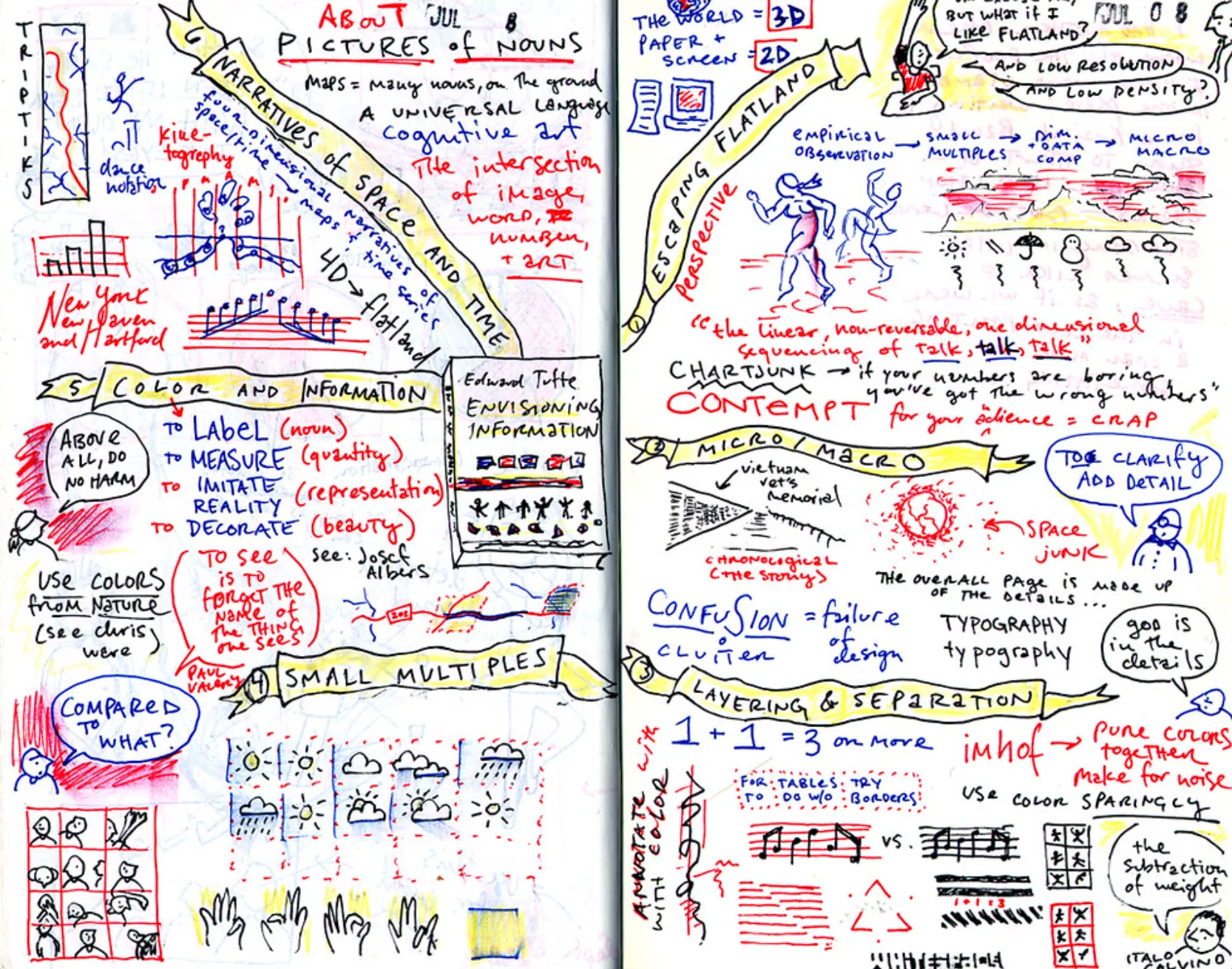
데이터 시각화, 정보 디자인 분야의 걸출한 학자이신 “Edward Tufte”는 그의 저서 “Envisioning Information”에서 “데이터 속에 담긴 정보를 제대로 그려내기 위해서는 평평한 2차원(종이, 화면)의 속박을 벗어나야 한다. 왜냐하면, 우리가 이해하고자 하는 모든 흥미로운 것들은 필연적으로 여러개의 변수들로 구성되어 있기 때문이다.”라고 말했습니다.
“Escaping this flatland is the essential task of envisioning information — for all the interesting worlds (physical, biological, imaginary, human) that we seek to understand are inevitably and happily multivariate in nature.”
한편, 현대적 의미의 데이터 시각화와 EDA(탐험적 데이터 분석)의 창시자로 추앙되는 존 튜키님이 “하나의 숫자가 모든 걸 말해줄 거라 기대하지 않듯이 하나의 차트가 모든 걸 보여줄 거라 기대하지 말자.”고 이야기했던 것은 복잡한 현실을 추상화하여 그 한 단면만을 보여주는 데이터 시각화에 대한 경계였을 터입니다.
There is no more reason to expect one graph to “tell all” than to expect one number to do the same. by John Tukey
이차원 공간에 놓인 하나의 창 속에 담긴 차트는 하나의 사실, 한가지 측면(단면/Facet)에 대해서만 말하게 하는 편이 옳습니다. 세상의 복잡성을 반영할 의도로, 너무 많은 범주(차원/Dimension)를 한 창에 표현하면 인지적 과부하(cognitive overload)가 올 수 있기 때문입니다.
하지만, 복잡다단한 현실의 반영인 데이터는 하나의 창 안에 두개의 차원(X, Y)을 사용하여 표현하기에는 너무 많은 변수를 포함하고 있기 쉽습니다. 이번 강의와 블로그에서는 여러 차원을 동시에 사용하여 데이터셋에 담긴 변수들 간의 복잡한 관계를 효과적으로 시각화하는 방법을 다루어 보겠습니다.
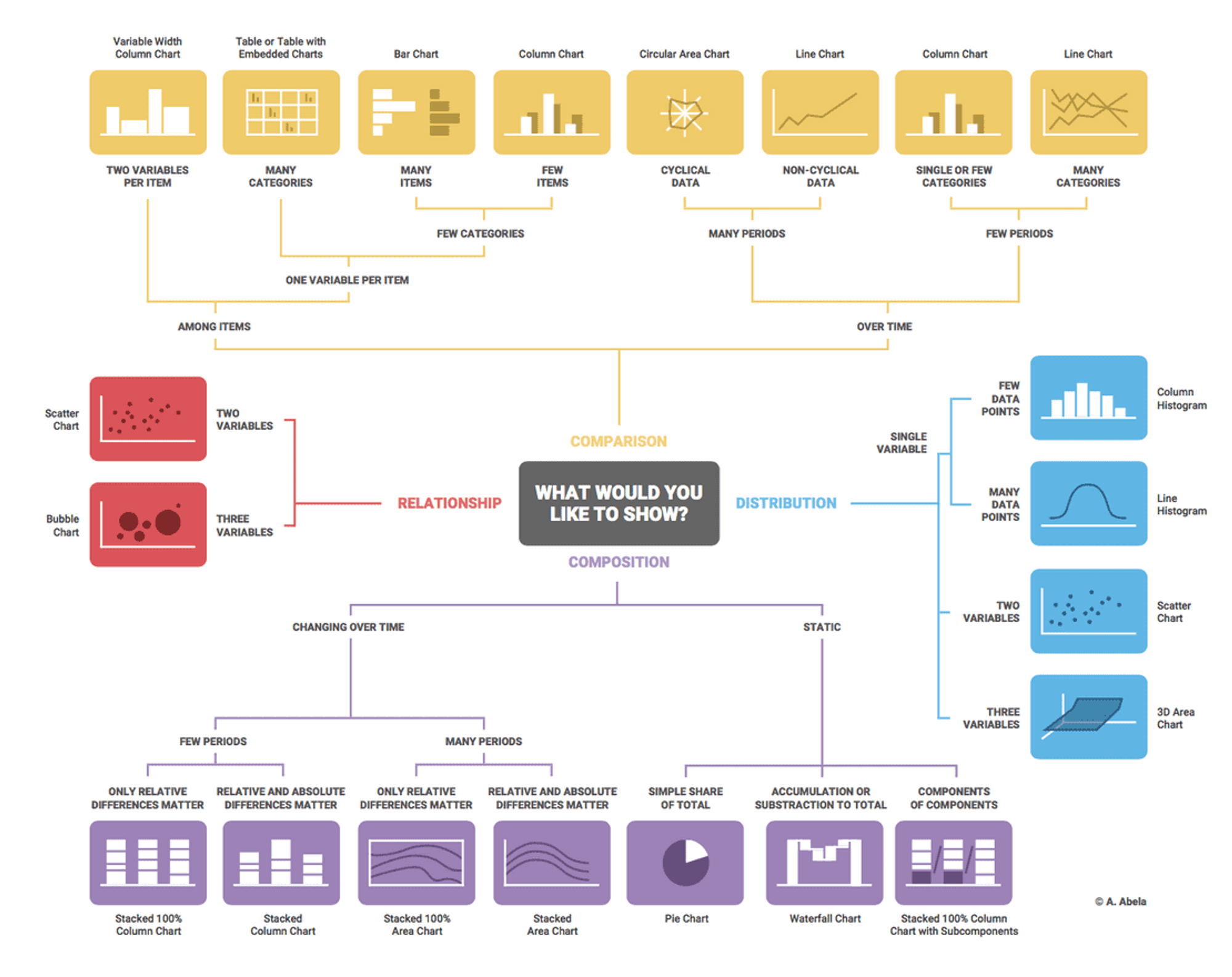
위 그림은 “Andrew Abela”라가 그린 Chart Chooser라는 그림입니다. 보여주고자 하는 것(비교, 관계, 분포, 구성)과 변수의 종류/갯수에 따라 차트를 선택하는 guideline을 decision tree 형식으로 도식화하였습니다. 10여 년 전에 작성된 도식인 걸 고려해도, 네개 이상의 변수(차원)를 시각적으로 표현할 방법은 찾을 수 없네요.
여러 변수를 (평면에) 시각화하는 방법
여러 변수를 (평면에) 시각화하여 데이터 속에 담긴 질서와 관계를 이해하는 방법에는 크게 두가지가 있습니다.
•
차원 축소: PCA (주성분 분석), t-SNE 같은 알고리즘을 사용하여 데이터의 구조와 관계를 최대한 보존하며 고차원 데이터를 저차원 데이터로 변환하는 방법 (축소된 차원에 대한 해석이 어려움)
•
Small Multiples, Facet 과 같은 다차원 시각화 기법을 사용하는 방법
이 글에서는 EDA(탐험적 데이터 분석) 맥락에서 Facet과 같은 시각화 기법을 활용해 여러 변수들을 2차원 평면에 시각화하는 방법을 살펴 보도록 하겠습니다.
2. 본 글의 내용을 영상으로도 익히실 수 있습니다.
[데이터 히어로 3월 웨비나 다시 보기]
실습 데이터셋 (Superstore)
•
아마도 익숙하실 태블로가 공개한 대형 마트(SuperStore)의 매출데이터이며
•
숫자형 변수는 매출, 이익, 수량, 할인률 이렇게 네개의 변수가 포함되어 있고,
•
범주형 변수는 아래 표처럼 구성되어 있습니다.
X, Y축 모두 숫자형 변수일 경우
변수 2개 시각화
•
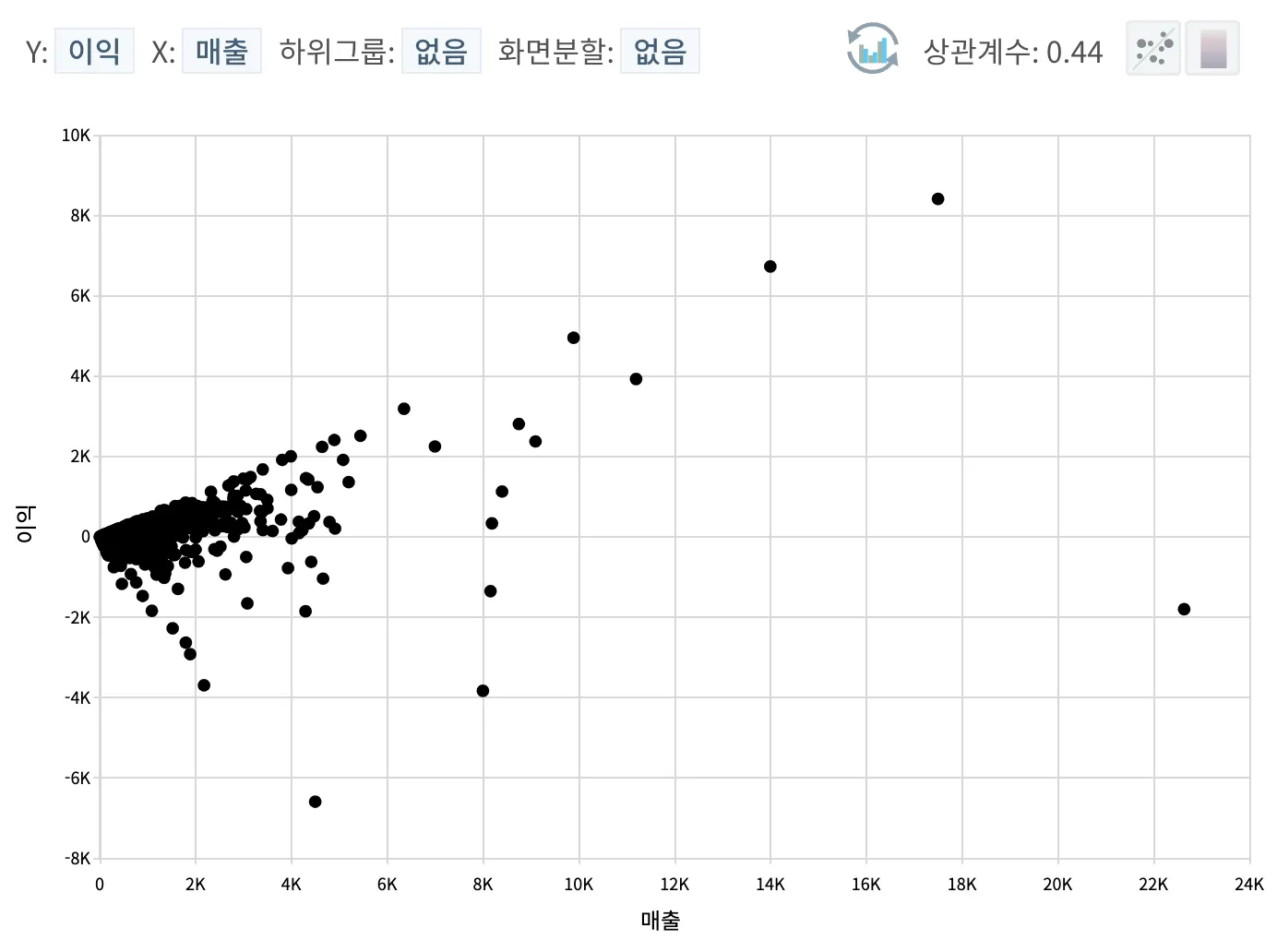
우선, 매출을 Y축, 이익을 X축에 놓고 시각화 해볼게요.
•
매출이 증가할수록 이익도 증가하는 추세가 보이네요.
변수 3개 시각화
•
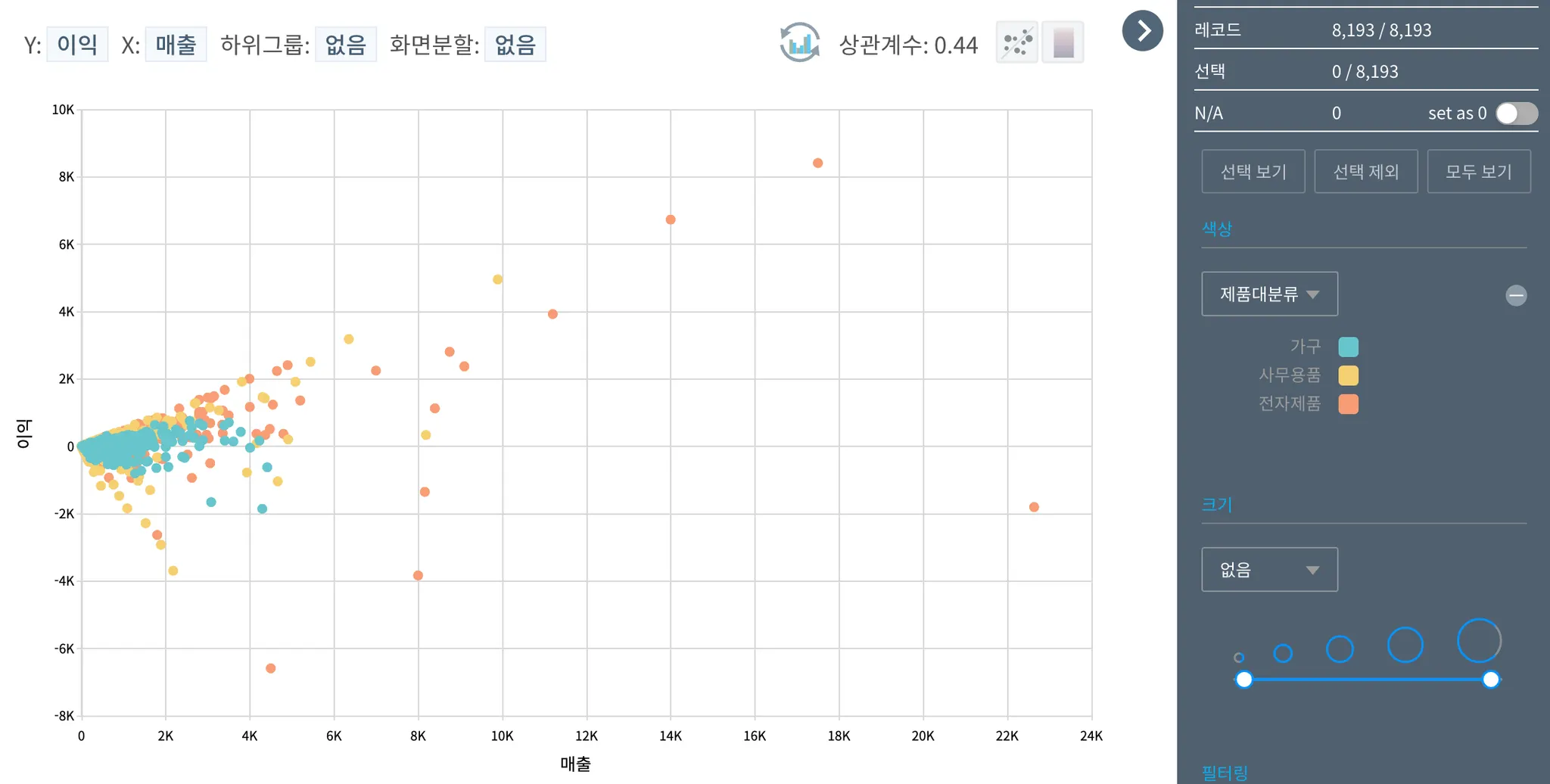
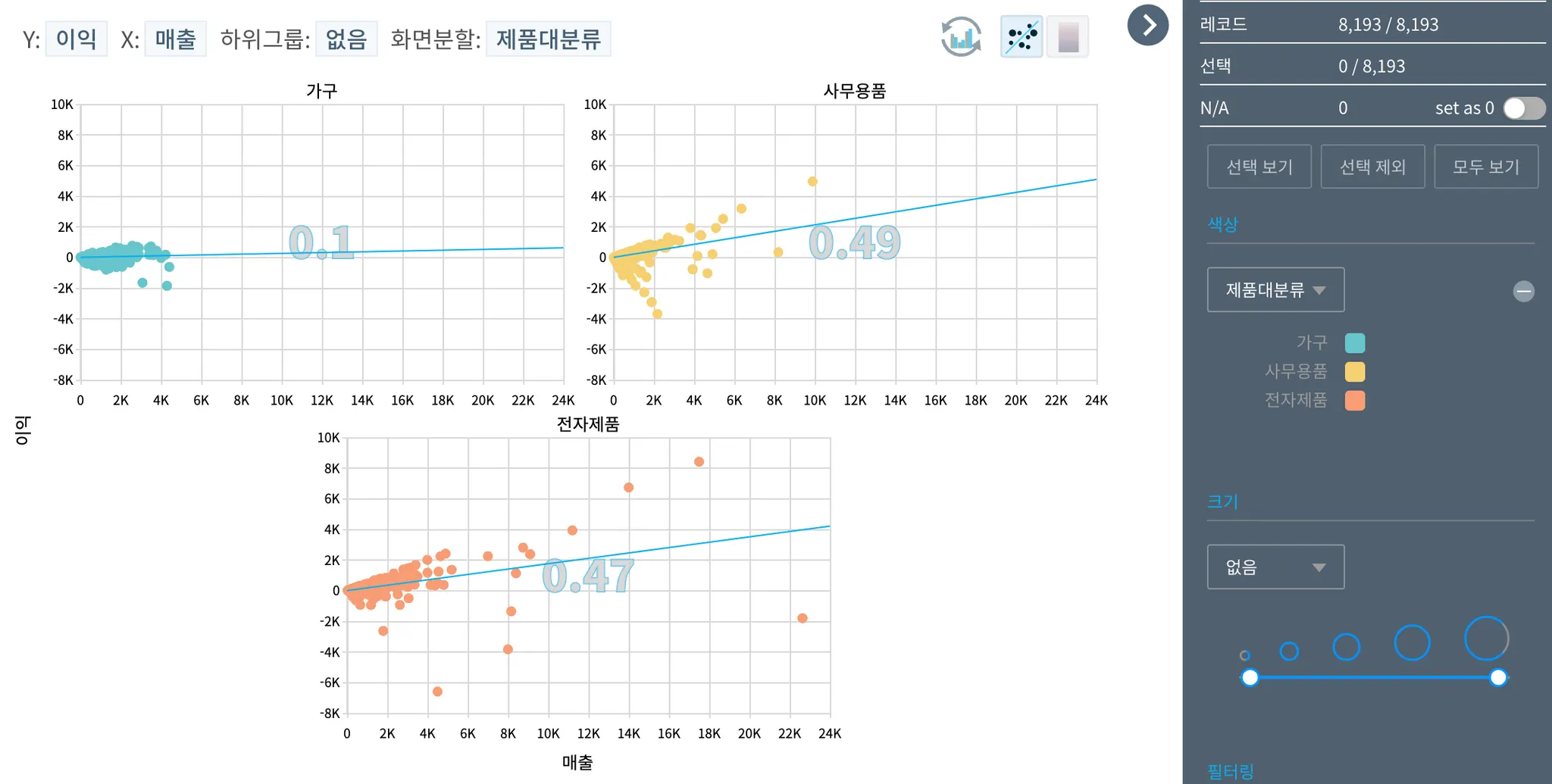
제품군별로 이익과 매출의 관계가 어떻게 달라지는 비교하기 위해 각 점(레코드)을 제품군별 서로 다른 색상으로 표시해 보았습니다.
•
좀 더 세밀한 정보가 표현되지만, 레코드들이 중첩외어 있어 정확한 해석은 어렵네요.
•
화면 분할(Facet) 기능을 사용해서 제품대분류별로 서로 다른 창에 표현해 보았습니다.
•
길게 얘기하지 않아도, 서로 다른 제품군을 서로 다른 창에 시각화하니 패턴을 인지하고 공유하기 훨씬 좋아진 걸 알 수 있겠죠?
변수 4개 시각화
•
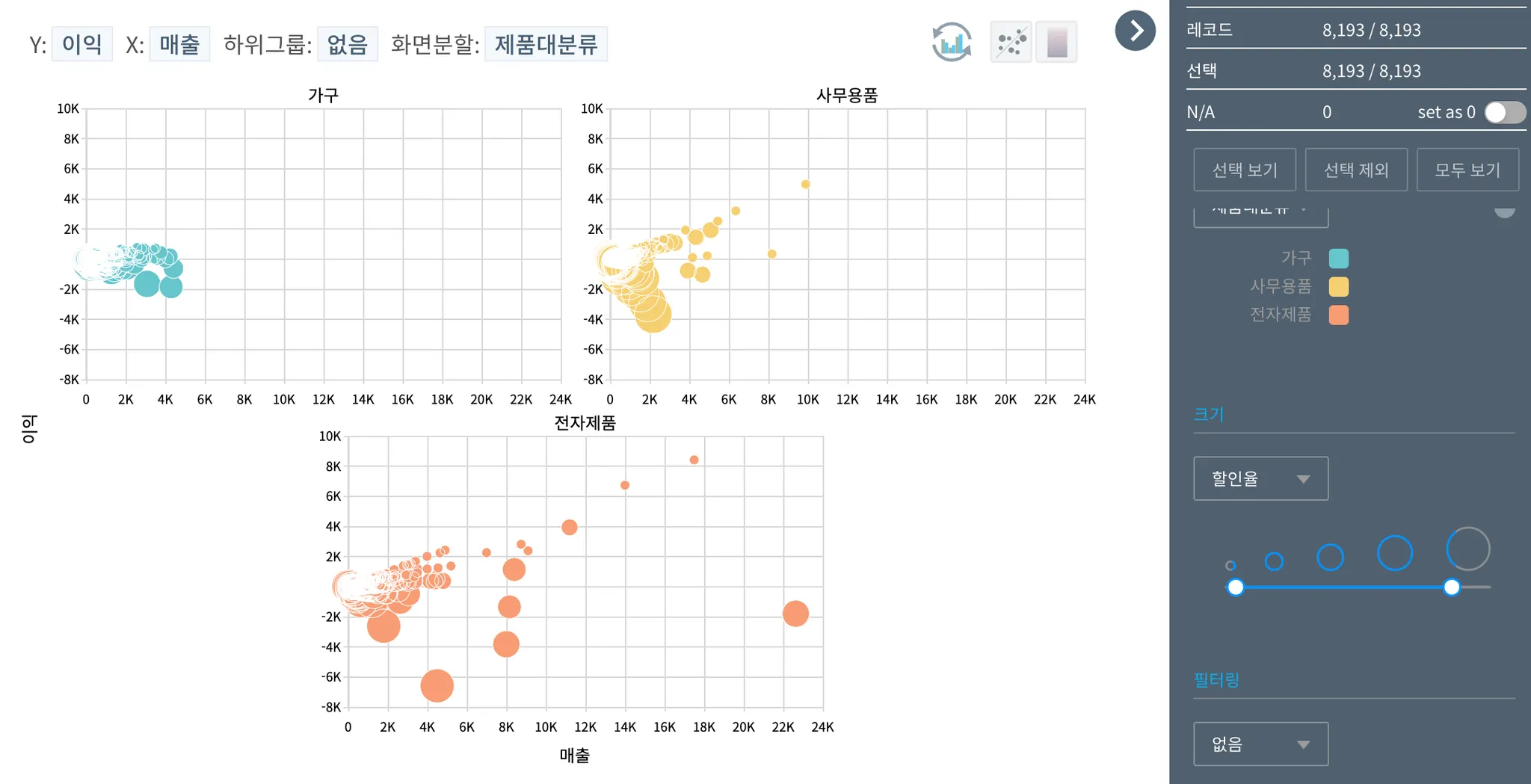
제품군별로 서로 다른 패턴을 확인했고, 할인률이 매출에 따른 이익에 영향을 주었을 거라는 합리적 의심이 듭니다.
•
할인률은 숫자형 변수라, 할인률을 새로운 축(Z)으로 하여 3차원 차트를 그릴 수도 있겠지만, 권해 드리고 싶은 방법은 아닙니다.
•
대안으로 할인율을 각 점(레코드)의 크기로 표현해 보았습니다. 손해보고 팔았던 건들이 큰 원으로 표현되는 걸 확인할 수 있습니다.
변수 5개 시각화
•
각 제품대분류에 속하는 하위 제품군들이 있을 것이고, 제품소분류 변수(차원)를 추가하려면 어떻게 하면 좋을까요?
•
살짝 억지스럽지만, 애니메이션 기능을 사용하시면 됩니다. 애니메이션은 시간의 흐름에 따른 변화를 관찰하는 용도로 사용할 수도 있지만, 변수에 속한 개별 값들에 따른 변화를 순차적으로 관찰하는 용도로 사용할 수도 있습니다.
X축은 범주(시간), Y축은 숫자형 변수일 경우
변수 3개 시각화
•
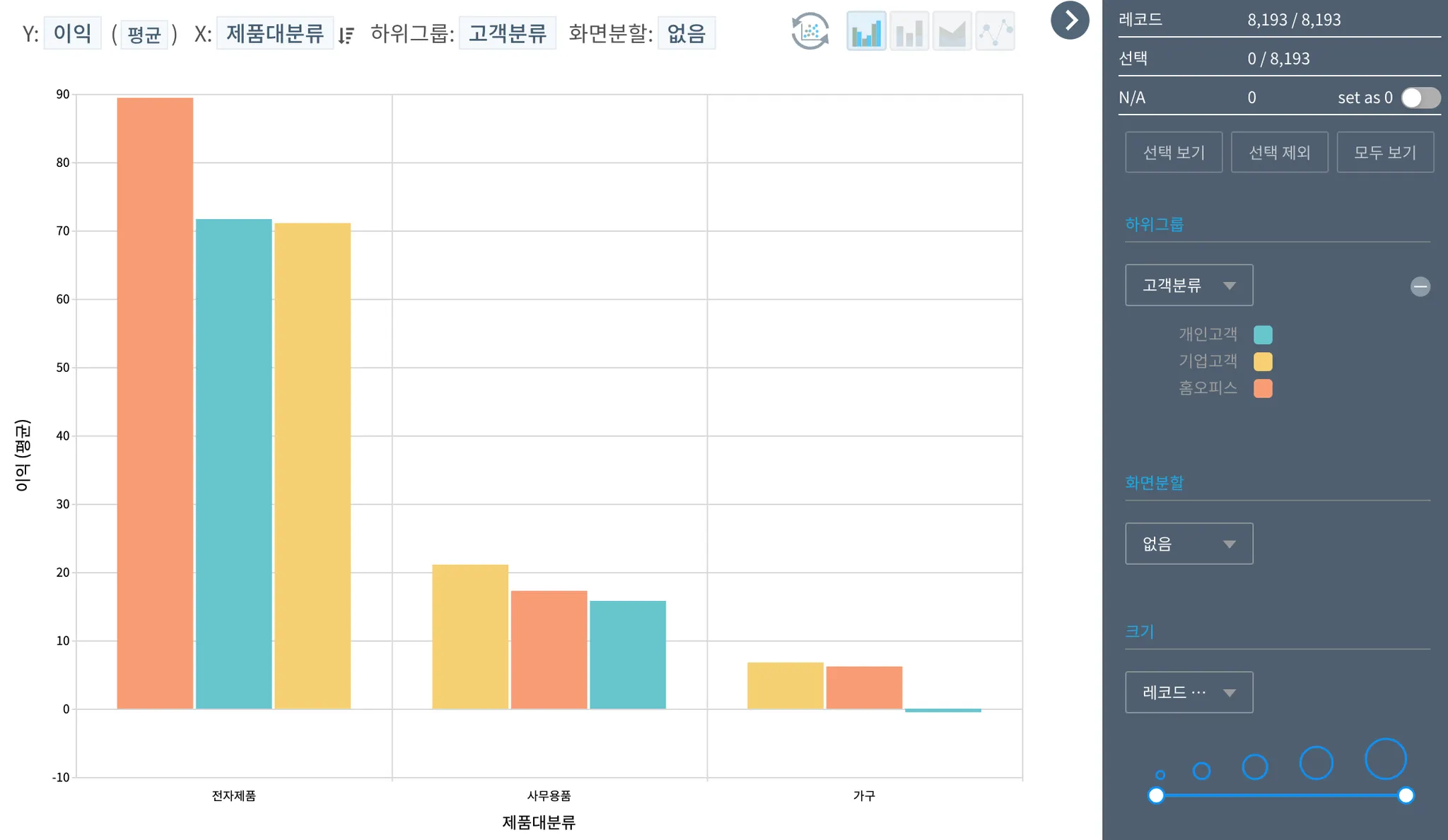
“Y: 이익(평균), X: 제품대분류, 하위그룹(Sub-Group): 고객분류”로 시각화를 하면 아래와 같은 그림이 될 것입니다.
변수 4개 시각화
•
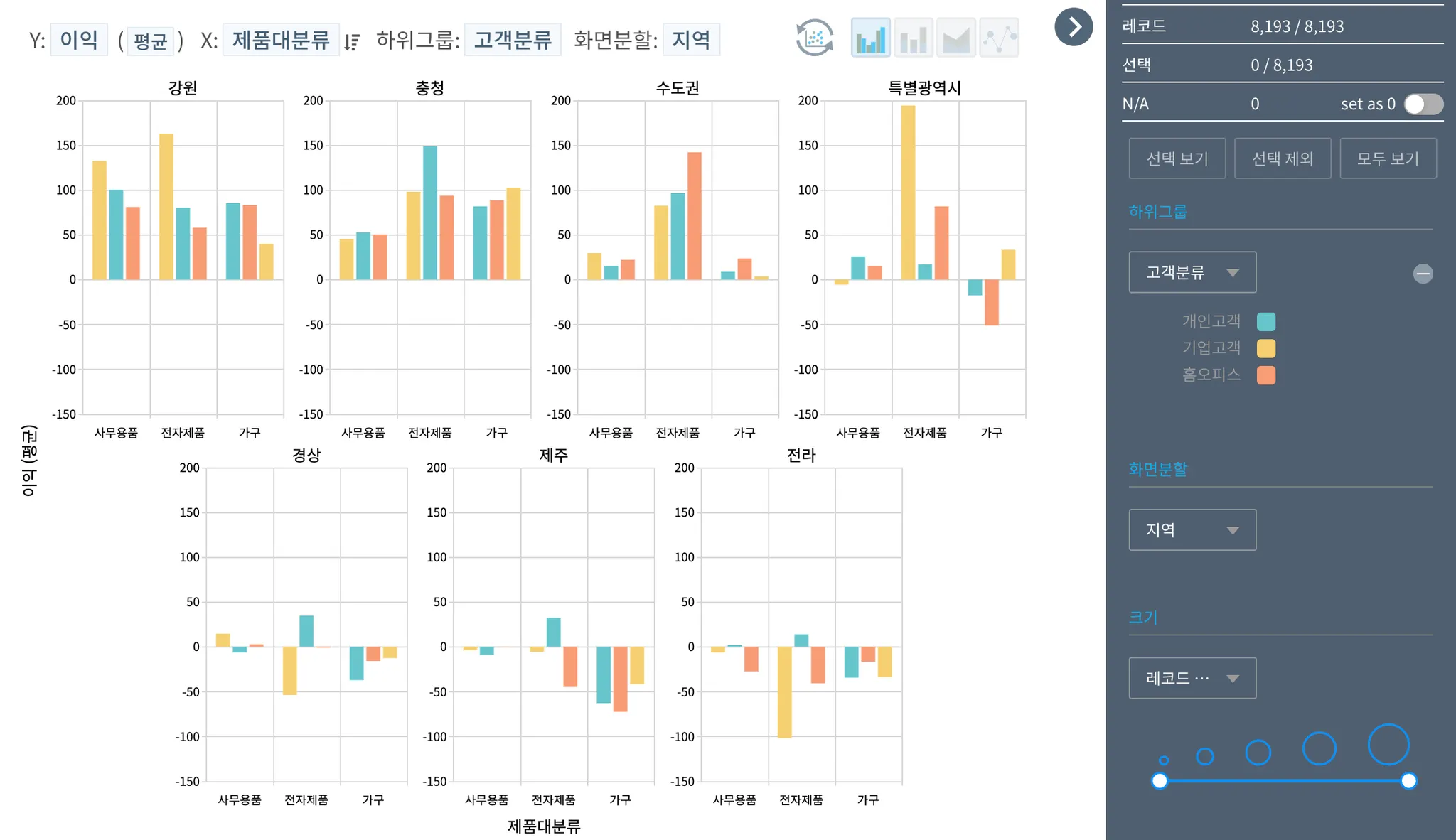
마찬가지로, 여기에 차원(예, 지역)를 하나 더 추가하는 가장 효과적인 방법은 Facet(화면 분할) 기능을 통해 지역별로 화면(창)을 분할하는 것입니다.
변수 5개 시각화
•
제품이 고객군과 지역에 따라 이익이 들쑥 날쑥하는데, 할인률이 영향을 준 것으로 짐작할 수 있습니다. 할인률을 추가하는 방법은 “애니메이션” 기능을 사용해도 되지만, 이번에는 우측 창(control pane)의 필터링 기능을 사용해 보겠습니다.
•
Bar 형식으로 표현된 각각의 시각적 객체(사무용품&개인고객&강원도 레코드들)들의 평균 할인률 대역을 조정해가며 필터링을 해보니, 할인률이 높을수록 이익(Y)이 낮아지는 걸 확인할 수 있네요.
우리는 삼차원의 세계에 살며 이차원의 세계를 보는 생명체입니다. 하지만, 적절한 시각화 기법을 사용하면 이런 인간 지각의 한계를 극복할 수 있습니다. 다양한 차원을 동시에 보는 것은, 우리가 세계를 이해하는 방식에 영향을 줄 수 있으며, 세계에 대한 의견을 형성하고 정책을 정하는 일에도 영향을 줄 수 있습니다.
다양한 차원을 동시에 바라보는 연습을 통해 우리 주변의 매력적이고 복잡한 세계에 대한 이해를 깊게 하시길 바랍니다.
추가로 참고하실 만한 내용들
•
Edward Tufte의 Envisioning Information PDF 다운로드
•
Andrew Abela의 Chart Chooser PDF 다운로드
•
하트카운트 Facet 기능 소개: https://support.heartcount.io/case/facet-plot